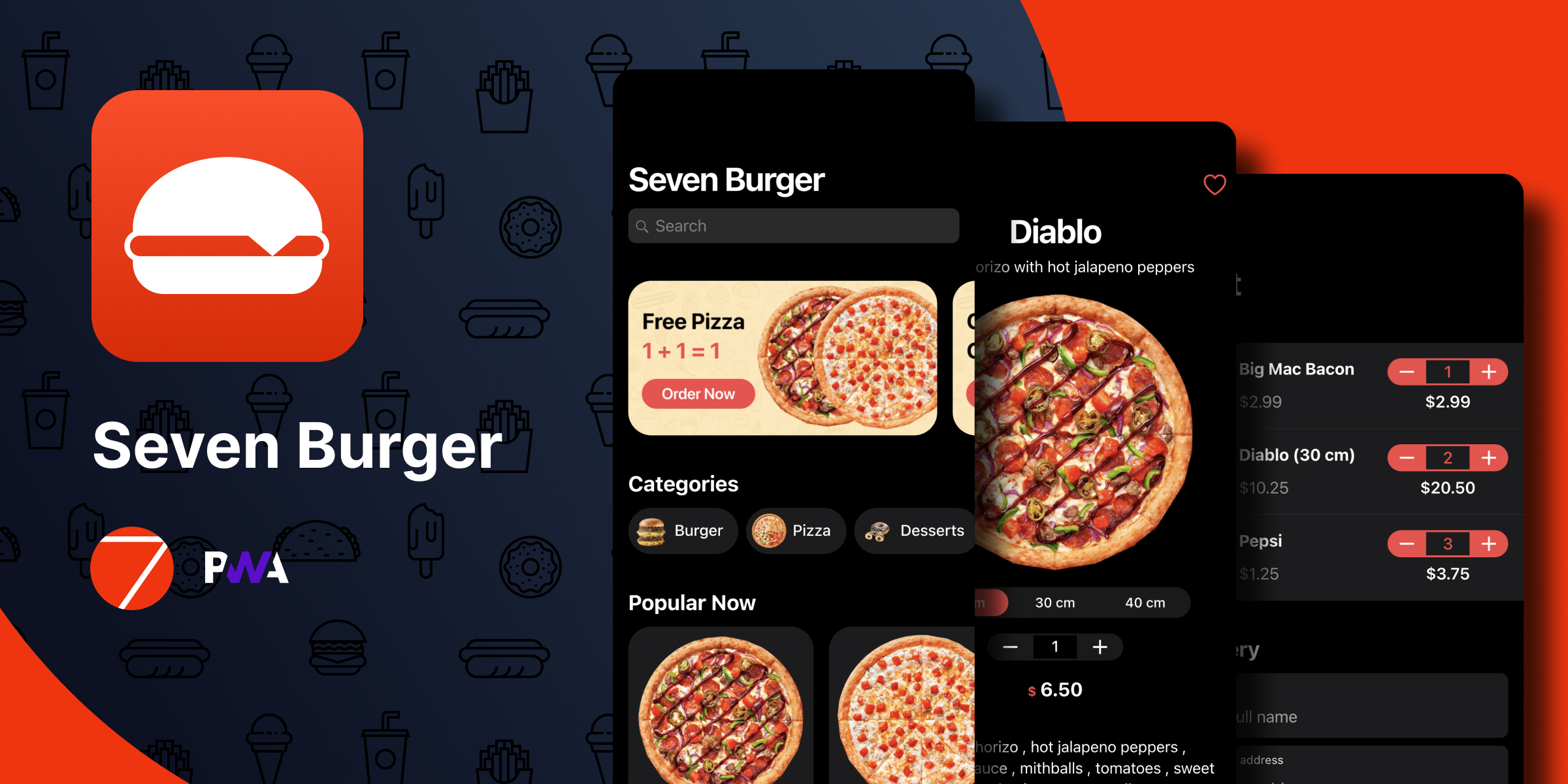
Framework7 - is a free and open source framework to develop mobile, desktop or web apps with native look and feel. It is also an indispensable prototyping tool to show working app prototype as soon as possible in case you need to.
Build Apps For Any Platform
With such stunning set of UI components that Framework7 provides right from the box, it allows to create web apps, progressive web apps (PWA) and iOS and Android apps with native look and feel.
Framework7 paired with extra tools like Electron and NW.js allows to build native desktop apps.



















































































![Fastest Payout Casinos in Canada [2022] Fastest Payout Casinos in Canada [2022]](/i/sponsors/fastbetca.png)




















![Online Casino HEX - Best Online Casinos in Canada [2021] Online Casino HEX - Best Online Casinos in Canada [2021]](/i/sponsors/casinohex-canada.png)